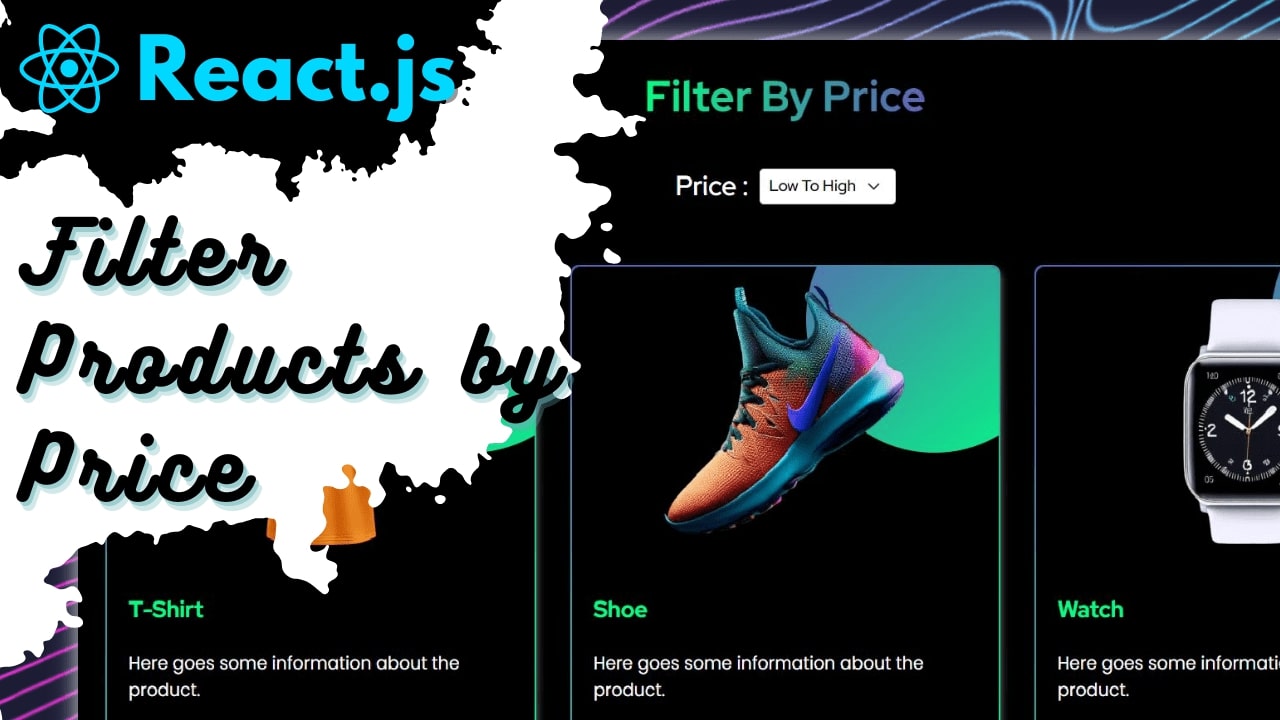
Filter product by their prices using React.js, Sass and Bootstrap
You can download the source code by clicking the below download button. For understanding the source code you must have some basic knowledge of React.js and SASS.
I hope this project will be helpful for you and add some value into your React.js journey. Thanks for reading.
Features:
- Drop Down menu to select filter options
- Arrange products according to their prices. "Low To High" or "High To Low" order
Follow the steps to setup and run the project on your local system.
Step: 1
Download source code file
Step: 2
In the main directory (outermost folder) run the command : `npm install`
Step: 3
To start the development server run the command: `npm start`
Step: 4
🎉Hurray! You have successfully setup and run the project.
Watch Tutorial

Create 3D Rotating Text Sphere Using React.js

Create Custom Play/Pause button using HTML, CSS and JavaScript

Create CSS Gradient Buttons with Hover Effects Using HTML and CSS

Create 3D Rotating Text Sphere Using HTML, CSS, JavaScript and TagCloud.js

Create Advanced Typewriter Effect Using HTML CSS & JavaScript

Create Blob Shape With Animation Using Only HTML & CSS

Animate Skill Bar On Scroll Using HTML, CSS & JavaScript

Create Advanced Text Hover Effect Using HTML CSS & JavaScript

Create Like Button Using HTML, CSS and JavaScript