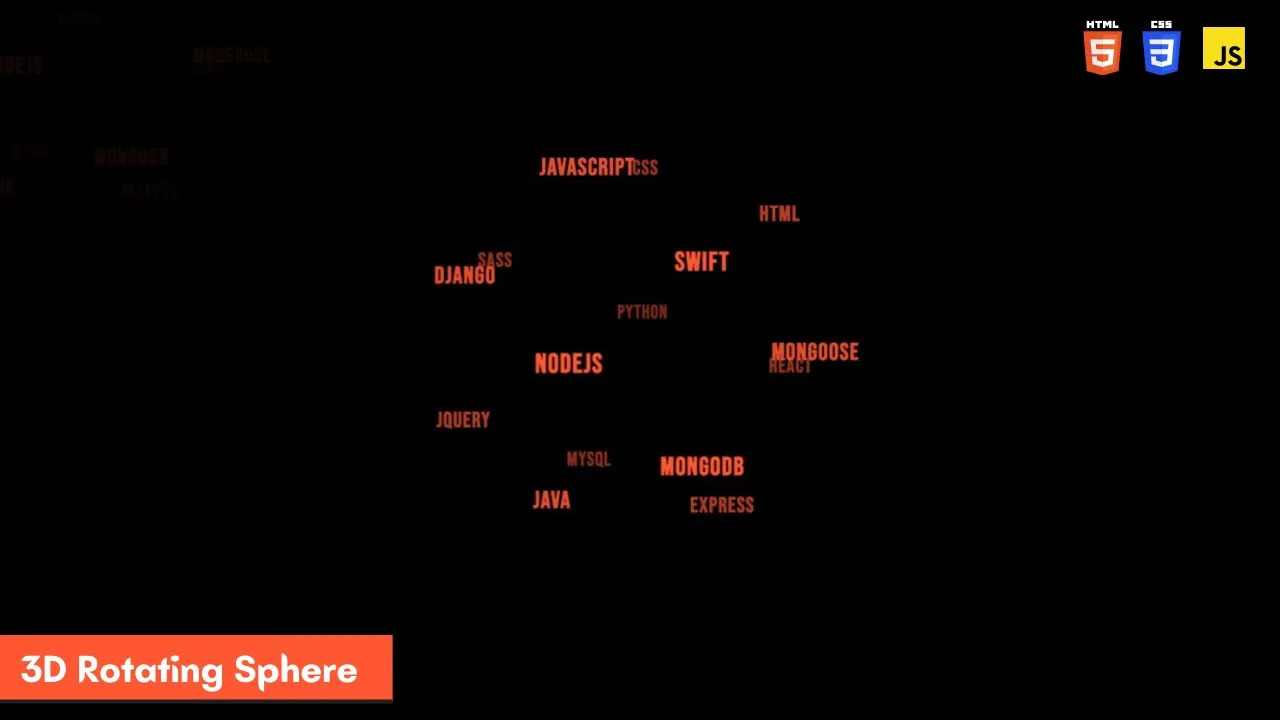
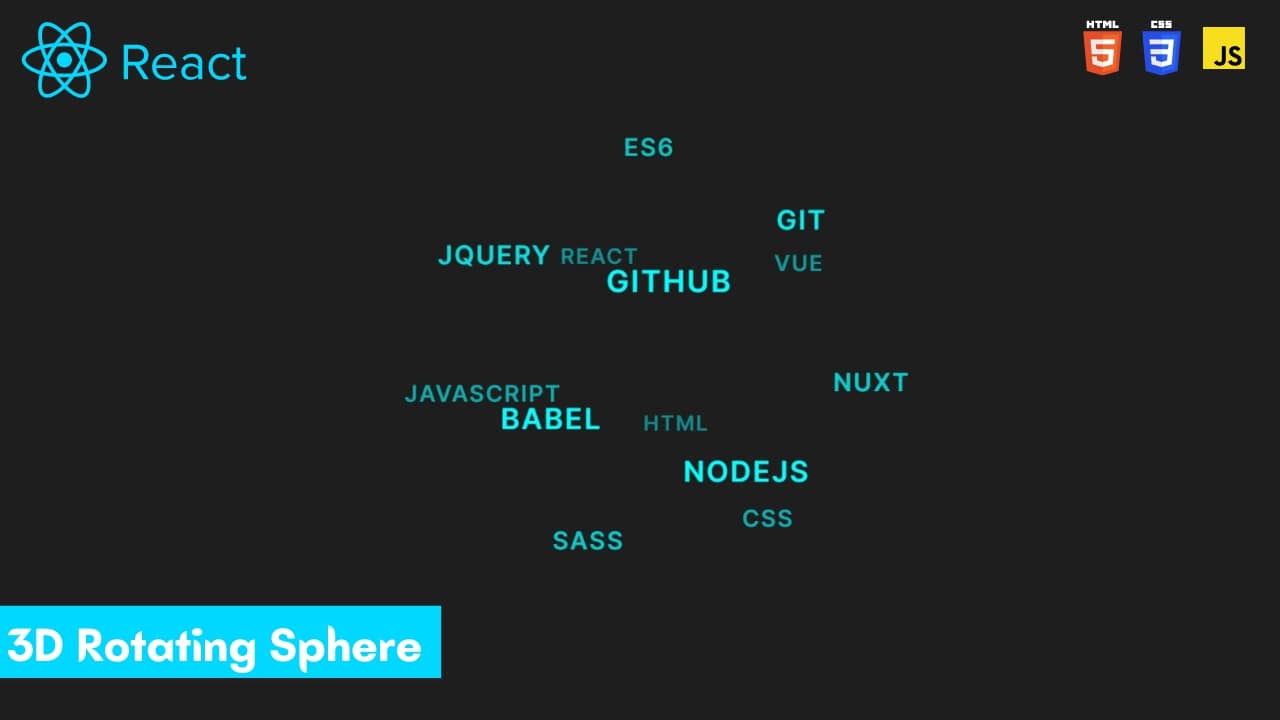
Create 3D Rotating Text Sphere Using React.js

👋 Hi there, In this post you will learn to create this awesome 3D rotating text sphere using React.js and a package named TagCloud.js.
You can also checkout the source code below and take reference from video tutorial to create this 3D rotating text cloud.
Checkout TagCloud.js Here : https://www.npmjs.com/package/TagCloud
Follow the steps to setup and run the project on your local system.
Step: 1
Download source code file
Step: 2
In the main directory (outermost folder) run the command : `npm install`
Step: 3
To start the development server run the command: `npm start`
Step: 4
🎉Great! You have successfully setup and run the project.
Watch Tutorial
HTML / JSX
import React, { useEffect } from "react";
import "../styles/TextShpere.css";
// Importing TagCloud package
import TagCloud from "TagCloud";
const TextShpere = () => {
// Animation settings for Text Cloud
useEffect(() => {
return () => {
const container = ".tagcloud";
const texts = [
"HTML",
"CSS",
"SASS",
"JavaScript",
"React",
"Vue",
"Nuxt",
"NodeJS",
"Babel",
"Jquery",
"ES6",
"GIT",
"GITHUB",
];
const options = {
radius: 300,
maxSpeed: "normal",
initSpeed: "normal",
keep: true,
};
TagCloud(container, texts, options);
};
}, []);
return (
<>
<div className="text-shpere">
{/* span tag className must be "tagcloud" */}
<span className="tagcloud"></span>
</div>
</>
);
};
export default TextShpere;
CSS Code
/* Importing google font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;600;700;800;900&display=swap');
.text-shpere {
position: relative;
top: 0;
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #1e1e1e;
}
.tagcloud {
display: inline-block;
top: 0;
left: 0;
font-family: 'Inter', sans-serif;
font-weight: 600;
letter-spacing: 0.0625em;
font-size: 1.3em;
}
/* Change color of each text in sphere on hover */
.tagcloud--item {
color: #00ffffff;
text-transform: uppercase;
}
.tagcloud--item:hover {
color: #ff6347;
}